1. Diminuir o número de páginas do processo
Mostre o passo-a-passo do processo do carrinho de compras. Caso tenha muitas etapas no fechamento, coloque um mapa das etapas. É aconselhável que tudo aconteça em, no máximo, quatro páginas.
Muitos especialistas em usabilidade defendem os benefícios de reduzir o checkout para tão poucas páginas quanto possível. Enquanto, na teoria, isso funciona, às vezes, o mundo real fornece outros fatores que devem ser considerados.
Por exemplo, colocar o seu checkout inteiro em uma página, pode soar muito bem, só que exige rolagem vertical excessiva. Evitar rolagem é uma boa dica.
2. Informar as políticas de devolução durante o processo
Esse procedimento é importante para se proteger. Informar o funcionamento, o prazo, e quanto custará para o cliente, ajuda, caso a devolução seja necessária. A Lei do Consumidor também prevê esse tipo de situação, então, o correto é montar sua politica de devolução de acordo com as normas dessa lei.
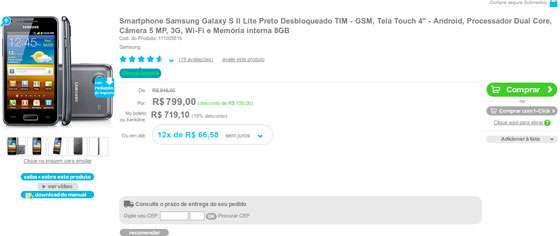
3. Exibir durante todo o processo os itens do carrinho

Mostrar aos consumidores onde eles estão no processo ajuda a eliminar essa insegurança. Todo mundo gosta de saber que há luz no fim do túnel.
4. Possibilitar a edição do carrinho

Este tipo de atitude possibilita o usuário a mudar de ideia e fazer a melhor escolha na hora da compra, evitando transtornos com devoluções e trocas.
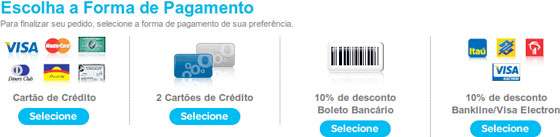
5. Oferecer alternativas de pagamento

Quem usa PagSeguro não se preocupa com isso e deve usar as imagens disponíveis para o seu site. Nenhum tipo de cartão de crédito como padrão. É muito comum o usuário não prestar atenção quando uma opção já está marcada.
O usuário começa a ficar irritado quando o processo de compra gera problemas ou erros, por exemplo, quando a opção "CartãoX" está selecionada e ele tá tentando comprar com o "CartãoY". Essa irritação acaba fazendo com que ele desista da compra.
6. Oferecer atendimento online via chat para tirar dúvidas do cliente
Destacar os links para sistemas de atendimento online, para que os clientes consigam respostas a seus problemas no fechamento da compra.
Coloque sempre links para resolver dúvidas à vista. Facilitar a vida de um cliente nervoso com algum problema é sempre bom para solucionar os percalços de maneira rápida e, quem sabe, conquistar a fidelidade do comprador.
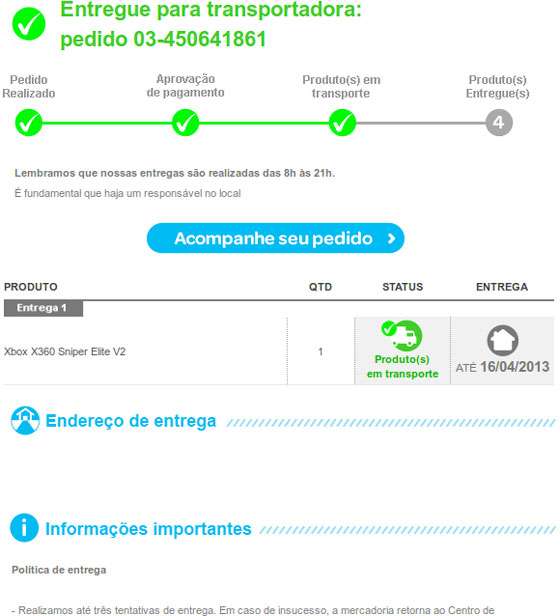
7. Exibir previsão de entrega

8. Ter uma página de confirmação da compra, exibindo todas as informações

9. Ajude com os códigos de segurança

10. Mostre claramente os erros no preenchimento do formulário
Mostre sempre os erros de preenchimento na cor vermelha, tanto no topo da página quanto no item onde o erro realmente ocorreu. Apresente, sempre que possível, a solução ou causa do erro.
iMasters

Postar um comentário