 Se você já tentou instalar o Google Analytics alguma vez, sabe que a implementação básica é simples: basta colocar um pequeno bloco de código fornecido pelo GA no seu site.
Se você já tentou instalar o Google Analytics alguma vez, sabe que a implementação básica é simples: basta colocar um pequeno bloco de código fornecido pelo GA no seu site.Mas o que é esse código?
Um simples pageview no carregamento de cada página e mais nada. Com isso o GA já é capaz de alimentar quase todos os seus relatórios.
Com a implementação padrão você já tem:
- Páginas acessadas
- Caminho da navegação
- Páginas de saída
- Fonte de tráfego
E o que mais você poderia querer?
- Por quais links seus visitantes estão saindo do site?
- Quantos terminam de assistir os vídeos?
- As páginas longas são vistas até o final?
- Qual é o campo com maior índice de desistência do formulário?
Indo além do pageview
O Google Analytics disponibiliza uma outra forma de registrarmos as ações dos visitantes em nosso site: os eventos.
Através do uso de Eventos podemos estudar com muito mais detalhes o comportamento dos usuários. Porém, ao contrário do pageview, os eventos não são automáticos, você precisa programá-los!
É neste momento que entra a GAS!
GAS é uma biblioteca Javascript open-source (grátis!) com objetivo de automatizar a mensuração de elementos comuns aos projetos online. O projeto foi iniciado em 2010 por Eduardo Cereto e Fabio Serra nos laboratórios da Direct Performance, atualmente dp6. Hoje a biblioteca já é utilizada em grandes portais e é mantida pelas equipes da dp6 tech.
Veja o nosso repositório no GitHub - https://github.com/digitalinc/gas.
E o que a GAS pode fazer por você?
Tagueamento de formulários: Controle do preenchimento de campos e clique em botões dos formulários.
_gas.push(['_gasTrackForms']);
Rolagem da página: Registra a porcentagem máxima visualizada de cada página.
_gas.push(['_gasTrackMaxScroll']);
Links externos: Monitora os cliques nos links para outros sites.
_gas.push(['_gasTrackOutboundLinks']);
Links de Downloads: Monitoramento dos cliques em links para arquivos como PDF, DOC, ZIP, etc.
_gas.push(['_gasTrackDownloads']);
Links de email (Mailto): Registra o uso de links contendo endereços de email.
_gas.push(['_gasTrackMailto']);
E ainda tem mais!
Track de video
Youtube
A GAS implementa o track de vídeos do youtube através do método _gasTrackYoutube, para que isso seja possível você precisa usar incorporação via iframe.
O navegador deve suportar HTML5. Isso significa que ele não vai funcionar no IE6 e IE7.
Recomendamos que você adicione o parâmetro enablejsapi=1, pois se não fizer isso a GAS irá forçar uma recarga no iframe. Adicionando este parâmetro, a chamada do video deve ficar semelhante ao código abaixo:
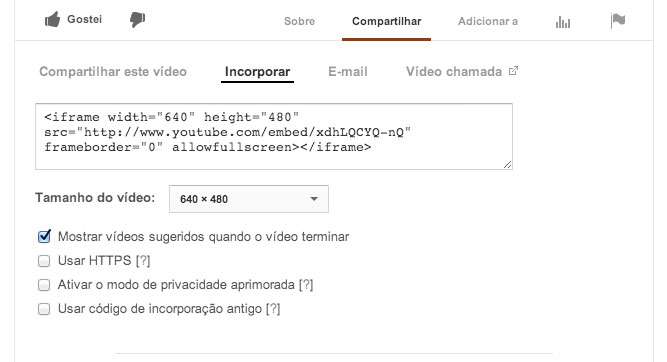
<iframe width="640" height="480" src="http://www.youtube.com/embed/xdhLQCYQ-nQ?enablejsapi=1" frameborder="0" allowfullscreen></iframe>
Para pegar esse código, vá no página do seu video no youtube, clique em "compartilhar", em seguida em "Incorporar", como mostra a imagem abaixo.

Você ainda pode passar um objeto de configuração para o método com as propriedades abaixo:
- category (string): A categoria de evento (o valor padrão é: "Youtube Video")
- force (boleano): Força o recarregamento dos videos para adicionar o parâmetro enablejsapi nos que não tiverem, por padrão é true.
- percentages (vetor): Percentagens para acompanhar.
Por exemplo:
_gas.push(['_trackYouTube',{
category: 'meus vídeos do youtube',
force: false,
percentages: [25,50,75]
}]);
Veja nosso exemplo de implementação: http://jsbin.com/aretol/3/edit
Vimeo
Assim como para YouTube, a GAS também tem um método para monitoramento de videos do Vimeo, o _gasTrackVimeo.
Recomendamos que você adicione o parâmetro api=1, pois se não fizer isso a GAS irá forçar uma recarga no iframe. Adicionando este parâmetro, a chamada do video deve ficar semelhante ao código abaixo:
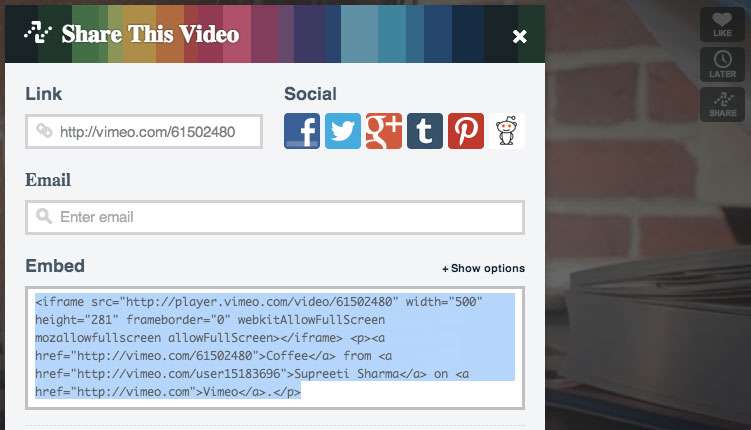
<iframe src="http://player.vimeo.com/video/61502480?api=1" width="640" height="480" frameborder="0"></iframe>
Para pegar esse código, vá na página do seu video no Vimeo e clique em "share".

Você ainda pode passar um objeto de configuração para o método com as propriedades abaixo:
- category (string): A categoria de evento (o valor padrão é: "Vimeo Video")
- force (boleano): Força o recarregamento dos videos para adicionar o parâmetro api nos que não tiverem, por padrão é true.
_gas.push(['_trackVimeo',{
category: 'meus vídeos do vimeo',
force: false
}]);
Veja nosso exemplo de implementação: http://jsbin.com/aretol/3/edit
Track de vários domínios ERA problema
_gas.push(['_setAccount','UA-XXXXX-Y']);
_gas.push(['_setAllowLinker',true]);
_gas.push(['_setDomainName','meudominio.com.br']);
_gas.push(['_setDomainName','meuoutrodominio.com']);
_gas.push(['_gasMultiDomain','click']);
Com essas instruções a tag irá executar o processo conhecido como "cópia de cookie" entre os links dos domínio listados. Note que a tag padrão não suporta múltiplas chamadas da função _setDomainName.
O trecho acima deve ser chamado em ambos os sites.
Múltiplas contas sem medo
_gas.push(['_setAccount','UA-XXXXX-1']);
_gas.push(['antiga._setAccount','UA-XXXXX-2']);
_gas.push(['parceiro._setAccount','UA-XXXXX-3']);
_gas.push(['_setAllowLinker',true]);
_gas.push(['_setDomainName','meudominio.com.br']);
_gas.push(['_setDomainName','meuoutrodominio.com']);
_gas.push(['_gasMultiDomain','click']);
//Dispara para todas as contas
_gas.push(['_trackPageview']);
//Dispara apenas para a conta 3
_gas.push(['parceiro._trackPageview']);
Como implementar
Troque o código padrão do GA pela GAS.
var _gas = _gas || [];
_gas.push(['_setAccount', 'UA-YYYYYY-Y']); //Troque pela sua conta do GA
_gas.push(['_setDomainName', '.mydomain.com']); //Seu dominio aqui
_gas.push(['_trackPageview']);
_gas.push(['_gasTrackForms']);
_gas.push(['_gasTrackOutboundLinks']);
_gas.push(['_gasTrackMaxScroll']);
_gas.push(['_gasTrackDownloads']);
_gas.push(['_gasTrackYoutube', {force: true}]);
_gas.push(['_gasTrackVimeo', {force: true}]);
_gas.push(['_gasTrackMailto']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = '//cdnjs.cloudflare.com/ajax/libs/gas/1.10.1/gas.min.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
Hands on GAS: Google Analytics on Steroids
Hands on GAS: Google Analytics on Steroids + SiteApps
E agora? O que você esta esperando para usar a GAS?Hands on GAS: Google Analytics on Steroids + SiteApps
iMasters

Postar um comentário